
バナーを制作したりする際にきっと役に立つであろう「斜めストライプ」。ちなみに斜めのストライプも縦のストライプもひと括りで「ストライプ」だそうです。今回は活躍の場面が多いであろう斜めストライプの背景の作り方を御紹介します。
基本的にイラストレーターもフォトショップも機能として斜めストライプを作成することは出来ないようです。それではまず下準備。 468×60のカンバスと1280×1024のカンバスをフォトショップで作成してください。 まずは1280×1024のカンバスでストライプを作っていきます。
1280×1024のカンバスでストライプを作成
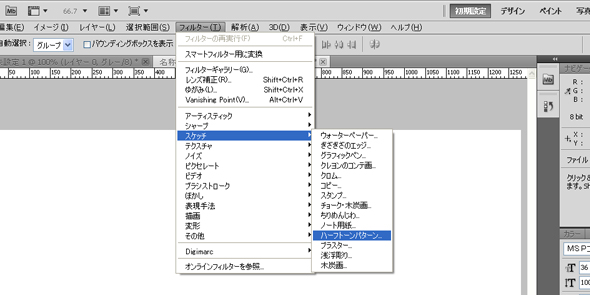
まずはストライプで出したい二色の色を描画色背景色に設定して下さい。色を決めてもらったら下図のようにフィルター→スケッチ→ハーフトーンパターンと手順を進めてください。(※ハーフトーンパターンが選択できない時は、とりあえずカンバスを何色でもいいので塗りつぶしておいてください)

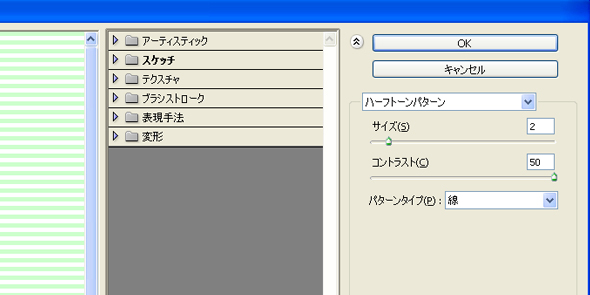
そうすると下図のようなハーフトーンパターンの編集画面に入ると思います。とりあえず今回は細めのコントラストのくっきりしたストライプを作ろうと思います。

サイズ→2
コントラスト→50
パターンタイプ→線
で設定してください。

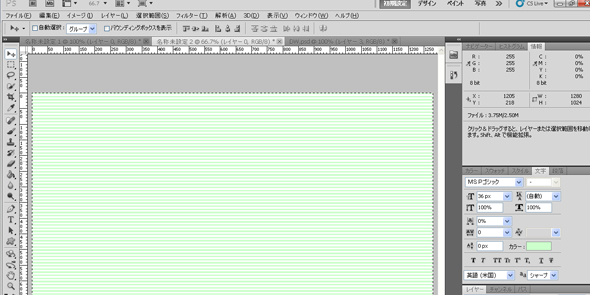
画面いっぱいにボーダーが出来上がります。
468×60のカンバスにボーダーを貼り付ける
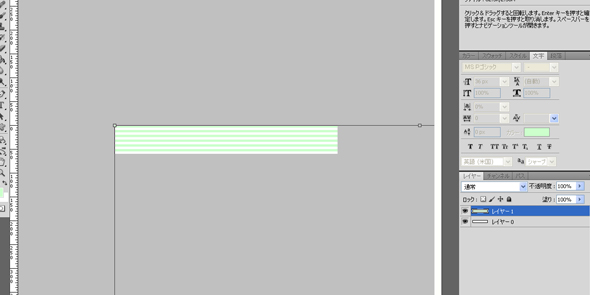
貼り付け方はどんなやり方でも構いません。1280×1024のカンバスで作ったボーダーを丸ごとコピーして468×60のカンバスにペーストします。

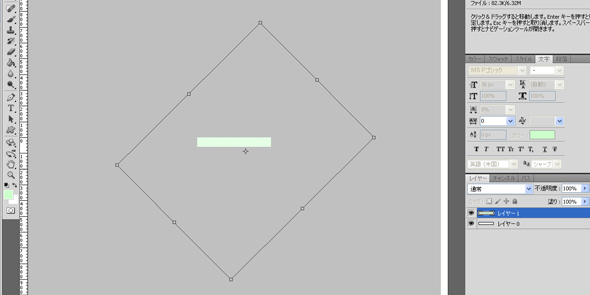
おそらく上図の様にカンバスの枠をはみ出てペーストされるはずです。この状態でコピペで出来たレイヤーを自分の好みの角度に回転させると斜めストライプの完成となります。

今回のチュートリアルを使って作ったサンプルバナーです。文字だけのバナーでもこんな感じにすると、かわいらしくなりますね。





